こんにちはびびです!
先日福岡旅行に行った際の記事で、初めてGoogleマップを埋め込んでみました。
その記事がこちら。

こんな感じで地図の画像ではなく、Googleマップが埋め込まれているやつです。
お店やスポットを紹介する記事には、地図がのっていると便利ですよね。
実はこれ、とてもかんたんに設定できちゃうんです。
ということで今回は、はてなブログにGoogleマップを埋め込む方法を紹介していきます。
※パソコンからの方法になります。
はてなブログにGoogleマップを埋め込む方法

①Googleマップで場所を検索する
まずはGoogleマップをひらいて、ブログにのせたい場所を検索しましょう。

こちらの検索窓に入力します。
これは説明しなくてもわかるか( ̄▽ ̄;)
今回は、ぼくが最近気になっている「ムーミンパーク」で検索しました。
関連記事:ムーミンバレーパークに行ってきた感想とこれから行く人へのアドバイス
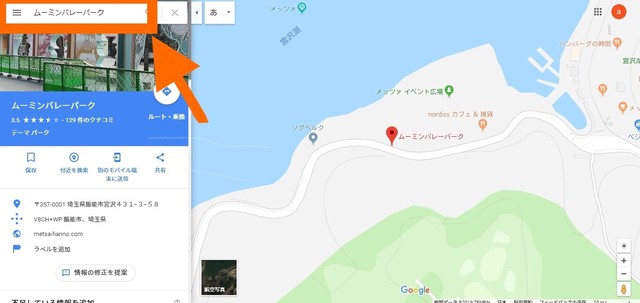
②地図の範囲を選択
埋め込む地図の範囲を選択します。

画面右下の+と-で範囲を調整します。
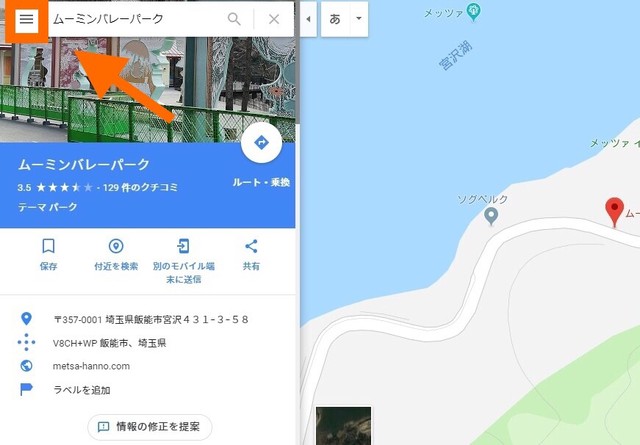
③メニューをクリック
範囲を選択したら、画面左上の三本線をクリックします。

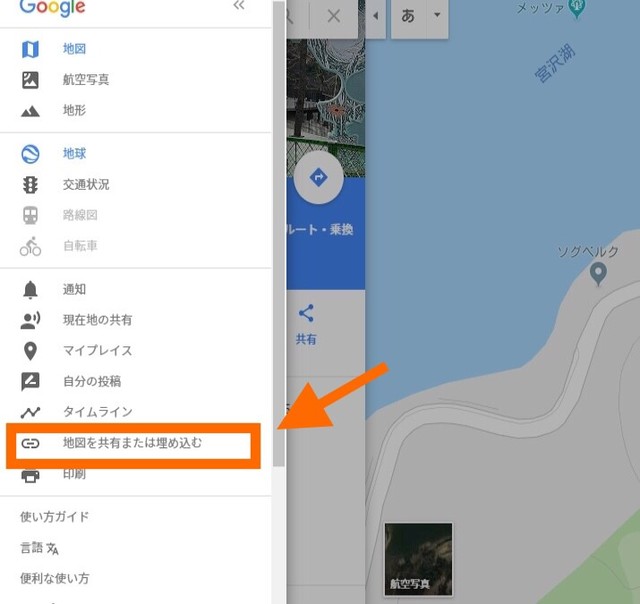
④「地図を共有または埋め込む」をクリック
三本線をクリックするとメニューバーがでてくるので「地図を共有または埋め込む」をクリックします。

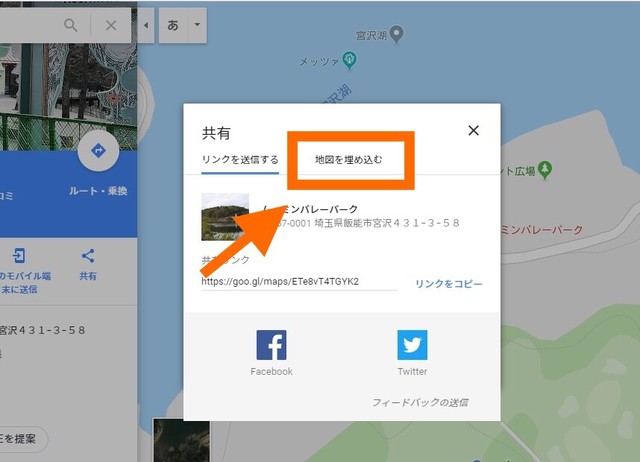
⑤「地図を埋め込む」をクリック
そうするとこの画面になるので、「地図を埋め込む」をクリック。

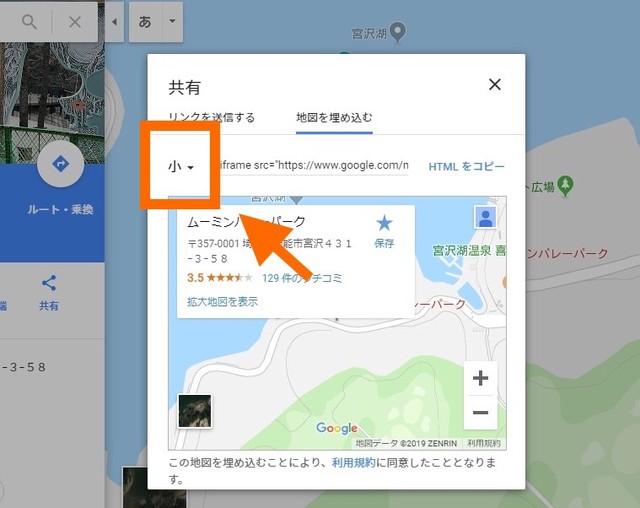
⑥ブログにのせる地図の大きさを選択
②では地図の範囲を選択しましたが、こんどは地図自体の大きさを選択します。
こちらをクリックして「小・中・大・カスタムサイズ」の中から選びましょう。

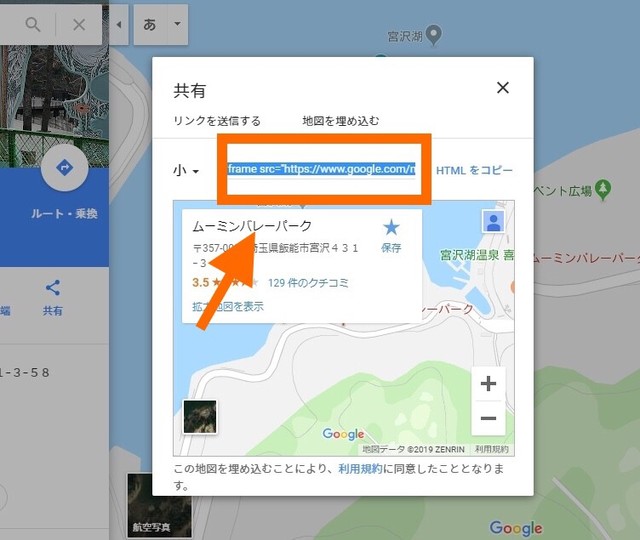
⑦HTMLをコピー
こちらに表示されているコードをコピーします。

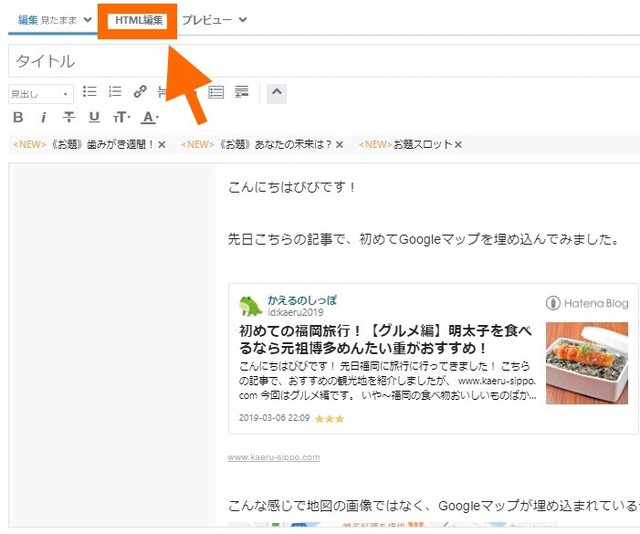
⑧はてなブログに埋め込む
次ははてなブログを開いてください。
地図をはりたい記事の編集画面にうつって、「HTML編集」を選択します。

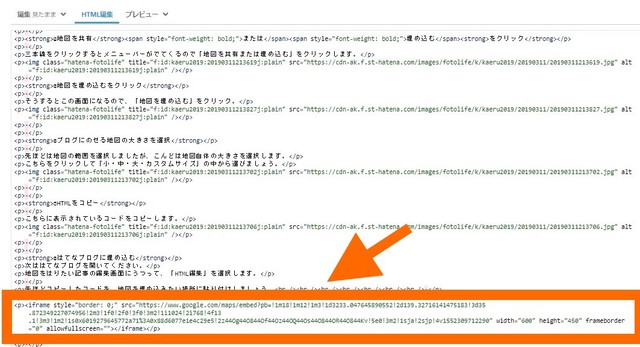
先ほどコピーしたコードを、地図を埋め込みたい場所に貼り付けしましょう。

これで完了です!!
プレビューを確認してみてください。
こんな感じで埋め込まれていると思います。
ちなみにこの地図↑の大きさが「中」で、この記事の最初にのせた地図が「小」です。
スマホで見ると「小」がちょうどいいですね。
まあこのへんはお好みで。
さいごに:Googleマップの埋め込みは簡単です
どうですか、簡単だったでしょ。
はてなブログにGoogleマップを埋め込む際はぜひ参考にしてみてください。











-1-320x180.jpg)

